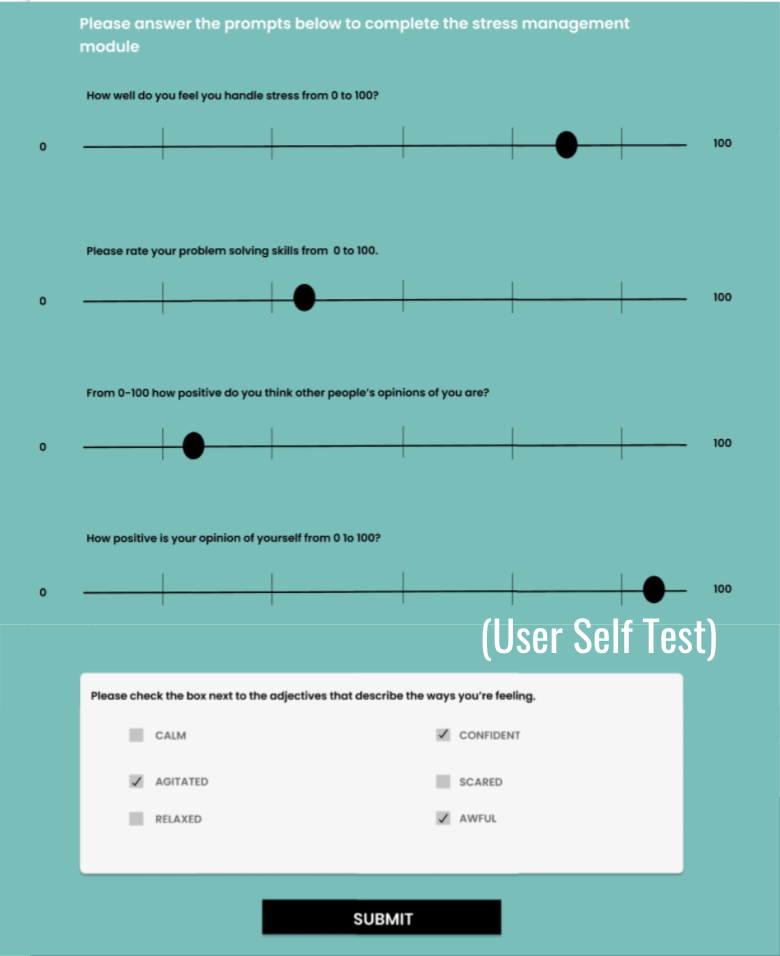
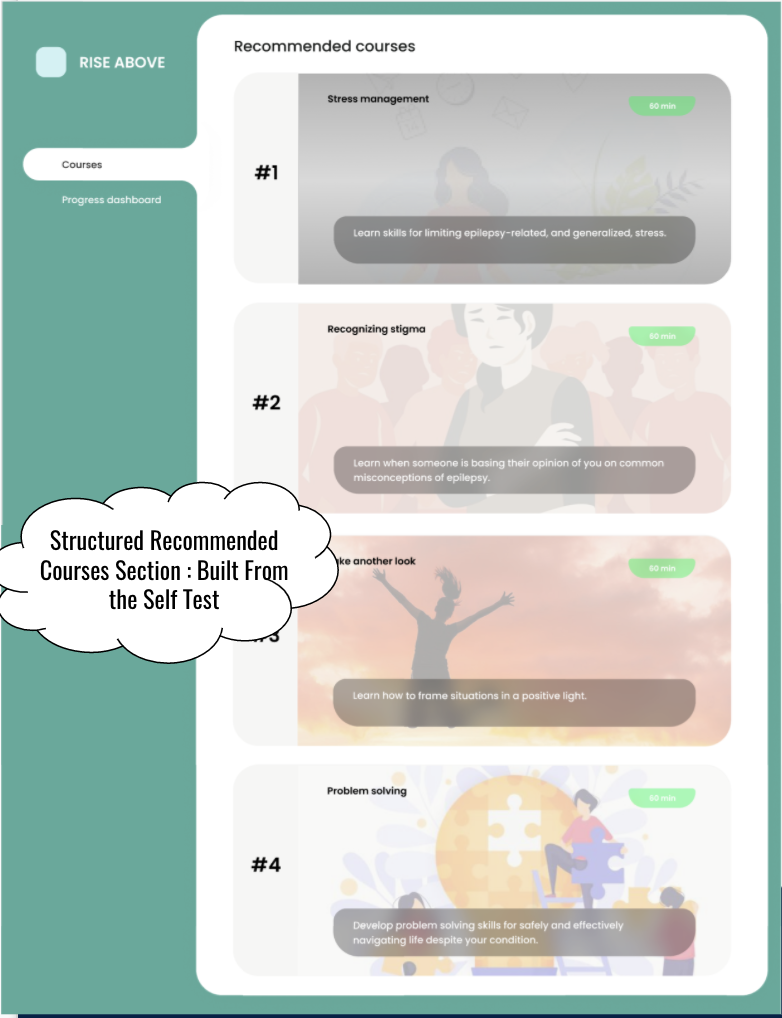
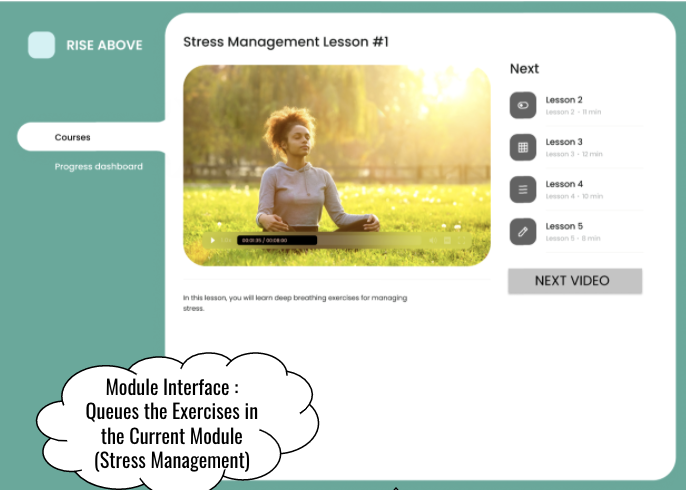
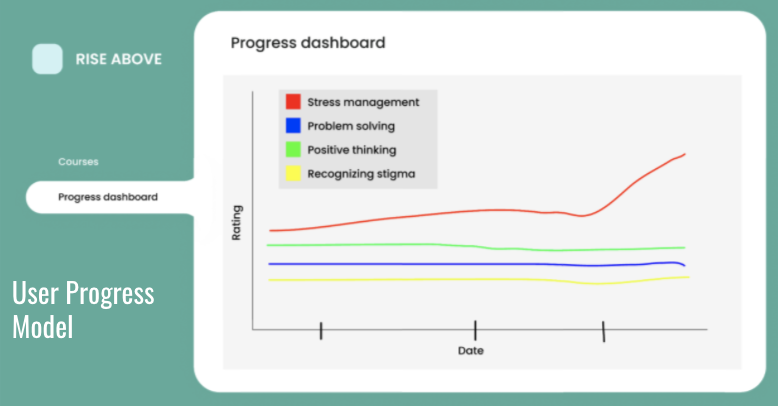
Representative screenshots




Instructions
Use the link below to access our prototype (will open in new page).
Prototype link
Press the play button in the top right corner (circled in red in the image below) to start interacting with the prototype.

From there, you will be able to run a mock interaction with the product.
Usability Problems
| Problem | How critical? | Planned solution |
| Scale of 100 was undesireable. Too precise (P1, P2) | Low | Change the scale of that UI component to be out of 5 or 10 instead of 100 |
| The link to go from the progress dashboard back to the courses page was not working (P1) | Medium | This is really simple to fix -- just fix the link in the final product |
| The 'next'/submit button on the ratings pages did not show up until questions were submitted (P1) | Medium | Show the necessary button before user submits. Perhaps we can make the button available but unclickable until the necessary data is submitted |
| It was not made clear to the user why they were being signed up and how that data was being used (P1) | High | This is important. We can show the user an icon (in the top right of the screen) that shows their profile/username to show them that they have been logged in. Furthermore, we can tell the user, when they are being signed up, why we need to track their emotional feelings data and what it will be used for |
| The UI component for rating oneself was unintuitive aesthetically (P2) | Low | The complaint was that the possible selections on the slider should be cleanly divisible (we had seven "options" on the slider bar for a scale out of 100). To reconcile this, along with changing the scale to 1-10 as opposed to 1-100, we will simply make the options the integers betweeen 1 and 10. |
| Role of epilepsy was unclear (P2) | High | We need to include a clear and easy-to-grasp description of the platform and its relation to epilepsy at all points throughout the application flow -- especially on the main landing page. |
Individual contributions on this milestone
All - participated in presentation preparation and delivery.
Sabah - User test with P1, curated formative evaluation points from both interviews.
Brennan - User test with P2, milestone webpage, Figma prototype.